はてなブログでブログのタイトル画像を設置する方法2パターン(デフォルト設置の見切れ調整込み)
こんにちは、かまさんです。
【kamasanchi-blog】の管理者をしています。
今回は題して・・・ブログのタイトル画像を設置する!!です。


チェル・シーさんはタイトルに画像を付けてないの?

つっ、つけてないですよ!そんなことできるんですか?
文字と配色だけでの設置も有りですが、せっかくですからブログのタイトル画像を設置したいですよね!
そんな中ブログのタイトル画像設置でお困りの方もいるのでわと思います。
今回はそんな画像設置でお困りの方の???を解決出来れば幸いです。
- タイトル画像を設置する場所がわからない
- 設置できたけどスマホ表示がなんかおかしい
- タイトル画像の表示場所を変えたい

上記でお悩みの方はここで解決間違い無しです。・・・多分
もちろんその他の解決にも繋がるかもしれないので、最後まで読んでもらえると嬉しいです。
自分で解決したい方には最後に勉強教材(本)を紹介しているので[あとがき]までジャンプしちゃってください。
タイトル画像を設置する
今回は2種のタイトル画像の設置方法を紹介します。
①デフォルトのタイトル画像設置
デフォルト設置ははてなブログの機能を使った設置になるので場所の自由度がなく、設置後に少々問題が生じてしまう場合があるので改善方法の解説になります。
②ヘッダーへのタイトル画像設置
デフォルト設置を使わずヘッダー部分へタイトル画像をおく方法です。応用することでデザイン性の自由度が飛躍的に増します。

このブログは②の方法でタイトル画像を設置しています。
タイトル画像を作る

タイトル画像チェル・シーのブログにも設置したいです。どっ!どうやって設置するんですか〜?

チェル・シーさん?その前にタイトル画像はあるんですか?

そんなのないです・・・・

タイトル画像を作らないことには設置はできませんね・・・まずは、ブログトップに表示したいタイトル画像を作りましょう。
【kamasanchi-blog】はCanvaを使って画像の作成を行っています。
Canva

画像が用意できている方は飛ばしてください。
編集画面の右側にある設定でも[アイキャッチ画像を作る]ってあると思いますが、そこ(アイキャッチ画像を作る)でも使われているCanvaです。
こちらのCanvaは無料でも使う事が出来るデザイン作成(画像編集)ツールです。
テンプレートが抱負で少し編集(文字だけ等)するだけで使う事も出来ます。
有料プランもあるのでサブスクで使うと素材制限がなくなって一気にバリエーションが増えます。

無料で使える素材は限られるので、ちょっと物足りない感があるのは否めないですね!
それでも、無料で出来る事は多いのでオススメです。
しかも、アプリもあるのでスマホだけでも大丈夫という優れものです。
使い方はハショリますが、正直に使いやすいので言及する必要はないと思います。
Canvaホームページ
ブログのタイトル画像をデフォルト設置

それでわ!
本題に入っていきましょう。
はてなブログにはタイトル画像を設置出来る場所があります。
ここで設置するのが通常の手段になるのでデフォルト設置と言ってます。
通常の設置方法なので説明の必要はないかもしれないですが、私は苦戦したので同じような方の為にも残しておきます。

推奨の画像サイズは
横︰1000px
縦︰200px
正直、サイズは自由だと思いますが、[横10︰縦2]の比率がベストだと思います。
今回は推奨サイズの画像を使って説明していきます。
デフォルトの設置方法
それでわ、設置方法です。まず、[ダッシュボード]を開きます。
※スマホの方はPC表示に切り替えてください。
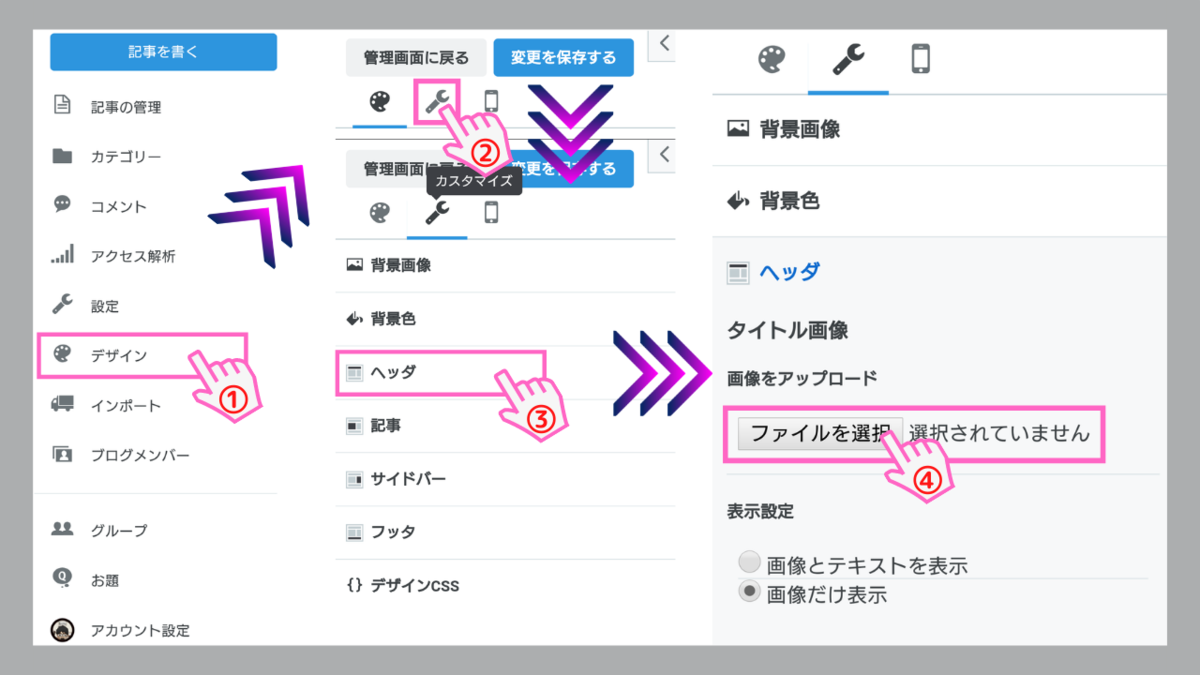
そのまま[デザイン]→[スパナマーク]→[ヘッダー]と進むと[ファイルを選択]とあります。

[ファイルを選択]を押すと端末から画像が選べる(orドラッグ)ので、タイトルに設置したい画像を選択しましょう。
スマホはファイルから選びます。Canvaのフォルダがおそらくですが生成されていると思いますので設置したい画像を選択してアップロードしましょう。

※機種によって違いがあります
アップロードができたら画像の[切り抜き]が入ります。
推奨サイズであればそのまま[適用]を押して大丈夫です。
画像が設置出来れば、次はすぐ下に[表示設定]とあるのでタイトル(ブログの)を表示するかどうかを決めてください。

あくまで任意です。
画像にブログタイトルを書いた場合は無しでいいと思います。
終わったら[変更を保存する]を押して変更したことを確定させましょう。
※テーマにもよると思いますが、スマホ表示の場合に画像が見切れている場合があるので、確認は必ずPC画面、スマホ画面の両方で行いましょう。
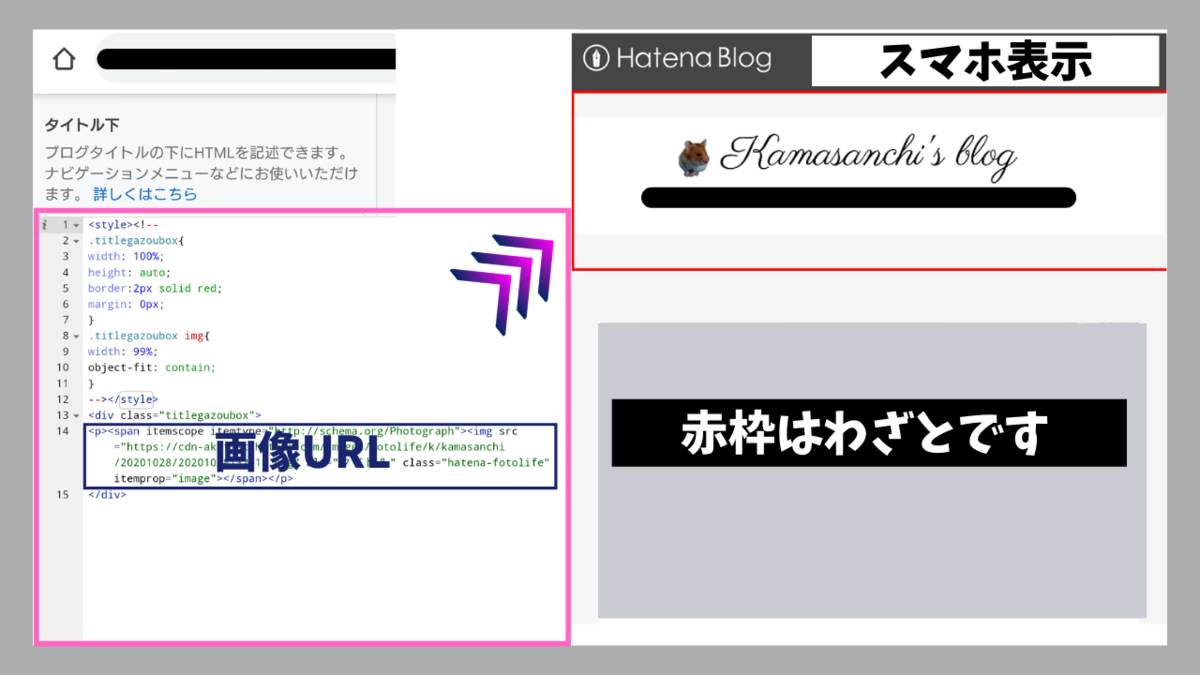
タイトル画像を設置してスマホ画面で確認したときに⇩画像のようになってしまう場合があります。


テーマの変更は何回かやったのですが、今のところ全部見切れてました。
見切れている場合は[デザインCSS]で調整することが出来ます。
タイトル画像の見切れ調整

たっ、たっ、タイトル画像が○☓□△

大丈夫だよ、落ち着いて!
見切れても調整出来るって聞いてなかったの?

へっ?・・・ソンナコトイッテマシタカ・・・
今回は調整用にCSSの記述を用意しましたのでまるっとコピーしておきましょう。
※コピペCSSをお使いになるのも自己判断です。どのような不具合も自己責任となります。
貼り付け場所
[ダッシュボード]→[デザイン]→[スパナマーク] と進み、
[デザインCSS]の中に追記します。


追記です。
間違っても記述してあるものは消さないように気もつけてください。
追記(貼り付け)が終わったら[変更を保存する]を押して確定しましょう。
確定後はもう一度[スマホ表示]を確認してみて下さい。

キレイになってる!
これでデフォルトのタイトル画像設置は終了です。
オススメの本一冊目
ヘッダーにタイトル画像を設置する方法

次は少し変わった設置方法です。
お題の通り、ヘッダーにタイトル画像を設置するです。

へっ?これに何の意味があるの?
正直、意味がないと言えば無いですし、あると言えばあります。
メリット、デメリットを簡単に上げてみましょう。
- デザインの自由度が上がる
- ちょっと楽しい(気持ち)

これだけ(^^♪
- めんどくさい(デザインしだい)

ふ・ざ・け・て・ま・す・か?

ふざけてないよ!いたってマジメです。
ここでは通常とかわらない形になるように紹介しますが、ヘッダーにタイトル画像を設置すると好きなの形を自由に作れるという利点があります。
推奨のサイズも守る必要はないですし、タイトル画像の周りに置きたいものを設置する事も出来ます。
タイトル画像ヘッダー設置手順

それでわ、次に入りましょう。
- タイトル画像の作成
- デフォルトのブログタイトル表示を消す
- ヘッダーにタイトル画像を設置する

これだけですか?

ハイ!これだけです。
タイトル画像の作成
デフォルト設置でも画像は作っているので既存の画像を使っても、新しく画像を作ってもどちらでも大丈夫です。

画像の準備が出来ていれば次に進みます
デフォルトのブログタイトル表示を消す

せっかくキレイに出来たのに消すんですか(TдT)

安心してください。
終わったらまったく同じ状態になりますよ!
まずは[デザインCSS]でタイトル部分を消します。
消すと言っても完全に消えてしまうわけじゃなく、見えなく(非表示に)してしまいます。
今回は⇩のCSS記述をコピーしておいてください。

CSSの使用は自己判断の自己責任です。
追記する場所はデフォルト設置の説明を参照してください。
[デザインCSS]に追記です。
追記が終わったら[変更を保存する]を押して確定させましょう。


※#blog-titleに対して他の指定をしている場合、非表示にならないときがあるので注意です。
ヘッダーに画像を入れる

次にヘッダーに画像を入れこみます。
準備するものは入れ込みたい画像のURLです。
<style></style>タグを使ってCSS(BOX要素)を記述してHTMLで画像を差し込みます。
⇩にまとめて用意していますので、まるっと全部コピーしてください。
変更箇所は13行目の画像URLを入れ込みたい画像のURLに書き換えるだけです。
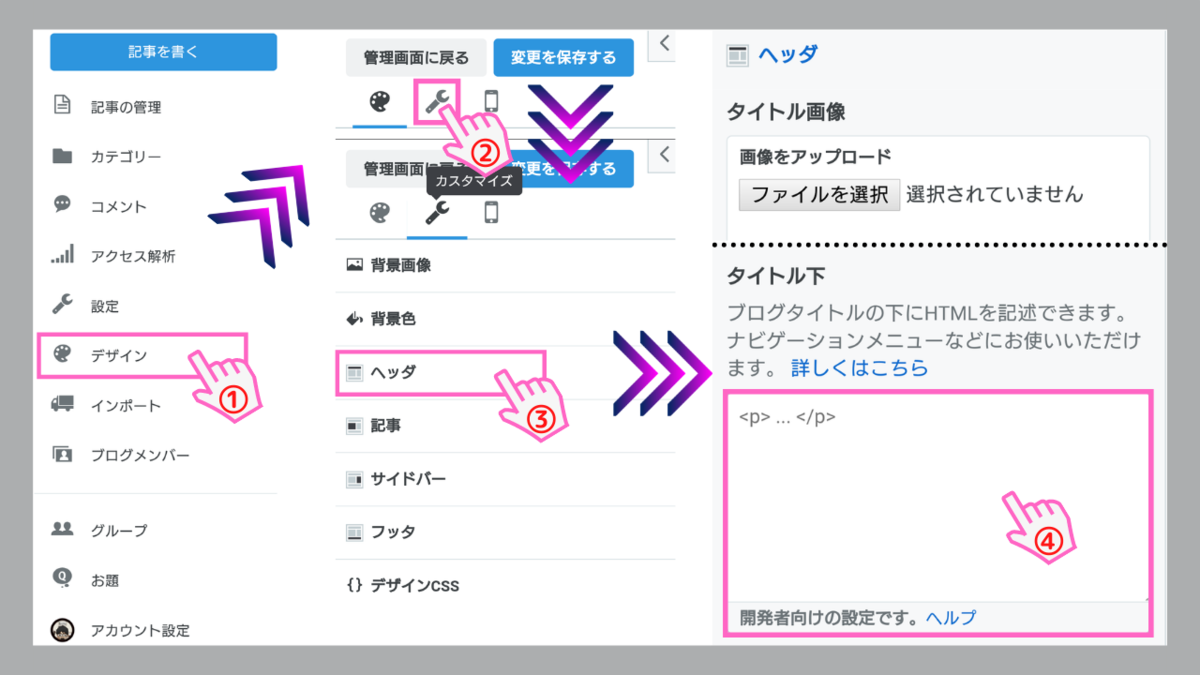
設備場所は[ヘッダー]内の[タイトル下]というところです。
[ダッシュボード]→[デザイン]→[スパナマーク[ヘッダー]→[タイトル下]

[タイトル下]に先程コピーした記述を追記します。


あっ!なんか出てきた!
あとは、画像のURLを指し込みたい画像URLに置き換えるだけです。


あっ!元に戻った!
これで、ヘッダーにタイトル画像を設置できました。

なんかすき間が広くなってないですか?
余白調整
画像の上下余白が気になる場合は画像URLと一緒に<span>タグや<p>タグを一緒に持ってきていると思うので消してあげましょう(^_^)

上記画像は一緒に持ってきてます。
画像に必要なURLは<img から始まって="image">までです。
リンク作成

タイトル画像をポッチりしても何にも起きないんですが・・・?
現状の状態はただタイトル画像があるだけです。
今のままでは何の機能もないのでHTMLでリンク機能を付けていきます。

一番簡単なのは、記事編集からリンク🔗を付けると早いです。

①記事編集に画像を差し込む
②画像を選択肢する
③🔗[リンク]マークを押す
④ブログトップのURLを記入
⑤形式を選択
⑥HTML編集でまるっとコピー
⑦[タイトル下]で画像URLと入れ替える

スッスゲ~・・・元通りだ〜!!
終わり
これでヘッダーへのタイトル画像設置は終了です。
応用すれば少し変わったトップページを作ることも可能です。
デフォルト設置ではスマホサイズの調整が必要になり、ヘッダーの設置では、デフォルトと同じリンクを付けて画像を差し込む事になります。
後者が圧倒的にめんどくさいですが、デザインを取るか、手軽さをとるかです。
どちらがオススメというのはありません。
誰かの???を解決したいかまさんでした。
あとがき
最後にプログラミングの勉強に役立つ本の紹介です。
入門編になってます。どこまで行けば中級なのかもわからないですがたいていのことが出来るようになります。

できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応 できるポケットシリーズ
- 作者:加藤善規,できるシリーズ編集部
- 発売日: 2020/02/14
- メディア: Kindle版
完全に辞書と思って大丈夫です。
HTMLとCSSは使い方(書き方)が分かればあとはつづりの問題です。
一冊あればかなり重宝します。
ちょっと難しくなると逃げ出したくなる僕ですが、マンガで噛み砕いて表現してくれているのでなんとかやれてます。
勉強嫌いな方にもオススメです。
最後までお読みいただきありがとうございました。
でわ、またの機会に!





![はてなブログ Perfect GuideBook [改訂第2版] はてなブログ Perfect GuideBook [改訂第2版]](https://m.media-amazon.com/images/I/51DZs63BTNL.jpg)


どういうこと?